充実した記事エディタ機能の数々!
従来の文字装飾だけでなく様々な記事作成補助機能が搭載されています。
ここではその一部となる便利な機能をご紹介します。
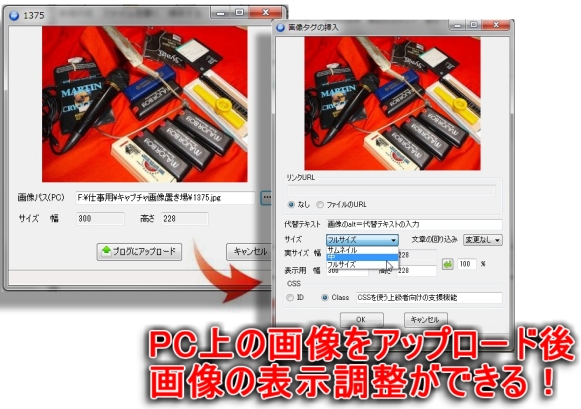
記事埋め込み画像のアップロードと挿入機能

記事エディタ上からボタンひとつで画像をセットする支援機能があります。
PC上の画像、すでにサーバーにアップロード済みの画像(メディア)からも参照することが可能です。
PC上から画像を選択すると自動的にサーバー上のワードプレスにアップロードされます。
エディタ上に画像のサイズ・サムネイル・画像の回り込みを選択し記事上に表示します。
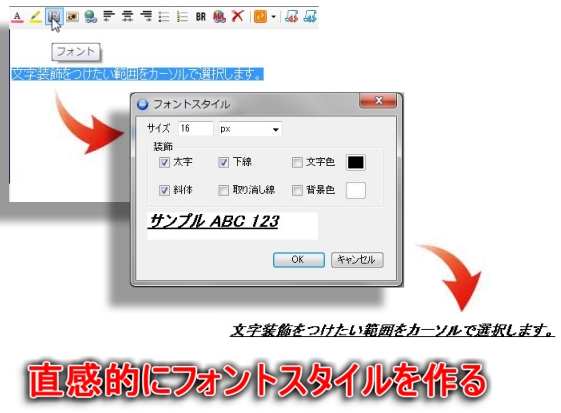
その場で好みの文字装飾を作れるフォントスタイル機能

記事エディタには、文字装飾をその場で作成できるフォントスタイル機能が搭載されています。文字のサイズ・色・下線や斜線の有無など装飾を行いたい範囲をカーソルで指定し、フォントスタイル上から条件を作成することで直感的に文字装飾を行うことが可能です。

また、作成したフォントスタイルを繰り返し利用したい方のために
ユーザータグにそのまま移行登録できるシステムになっています。
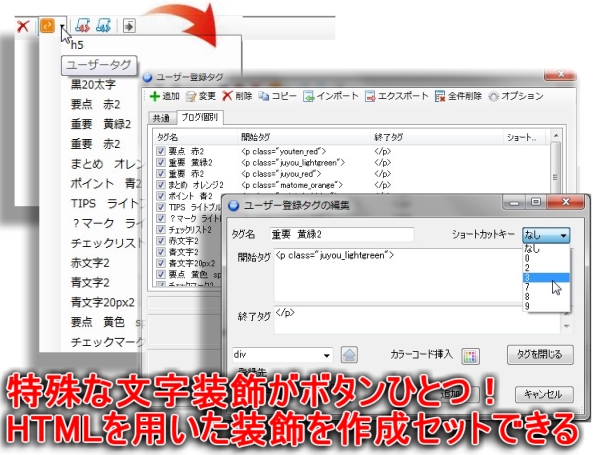
よく使う文字装飾やHTMLをセットできるユーザータグ機能

ユーザータグ機能ではフォントスタイルで作成した文字装飾だけでなく、よく利用するHTMLタグをセットして活用することができます。ユーザータグ機能はCSSを用いたclass装飾を利用する方に有効な機能です。
テンプレートによってはそれぞれ特殊な呼び出しタグなどありますが、それらをセットすることで
ボタンひとつで自分で作成したオリジナル装飾タグを利用する事が可能です。
※ユーザータグ機能について様々な機能が搭載されていますが、詳しくはこちらのセミナーにて
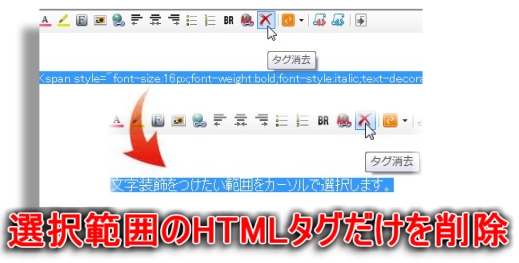
装飾をやり直したい時に便利なHTMLタグ一括削除機能

記事エディタで活用頻度が高いのがHTMLタグ削除機能です。
フォントスタイル機能のように装飾が容易に行える環境の分、HTMLタグによる装飾は増えていきますが、間違った時、直したい時などにいちいちHTMLタグを選択して削除していたのでは作業効率が悪くなりますが、このHTMLタグ削除を利用する事で選択した範囲のHTMLタグのみを削除し、元のテキスト状態に戻す事が可能です。
さらに便利で高度なエディタ機能について
記事エディタの機能はここで紹介した機能以外にもHTMLエスケープ・アンエスケープ機能やmoreタグ挿入機能、リンク挿入機能、定型文編集機能など多くの機能が用意されています。それについては活用セミナーにて詳しくお伝えします。
記事エディタ装飾機能関連ページ
- ワードプレスブログを複数管理できる!
- WordPressPostは複数のワードプレスブログを一括管理して切り替える機能が搭載されています。
- 抜粋・タグ・投稿条件の簡易セット機能
- WordPressPostでは抜粋・タグ・投稿条件の簡易セット機能が搭載されています。